关于浏览量(PV),很多wp模板已经自带了。
今天喵叔用wp搭建商城的时候选择了一个国外主题,并没有pv统计,自然便想到了万能的插件。
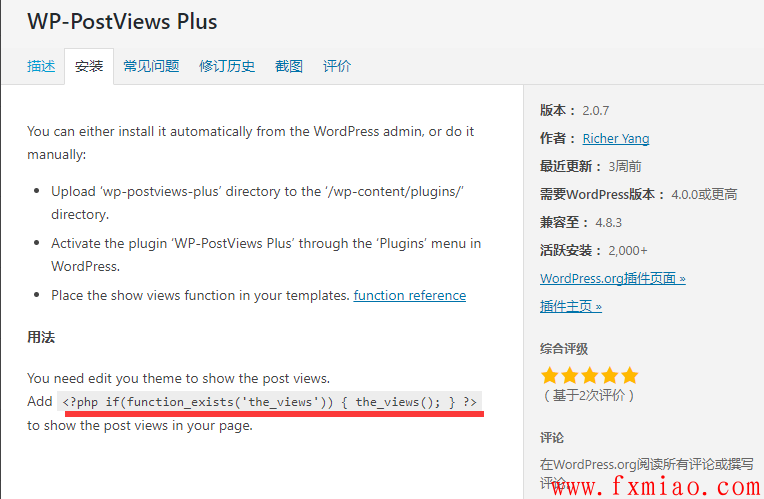
Post Views Plus是搜索Post Views插件时候发现的,看名称有plus应该是更厉害了,所以直接下载了它。
一、启用插件,前台显示
安装启用插件,这时插件就开始工作了,浏览量会统计到数据库,但是我们在前台页面并不能看见,这时候我们根据官方文档,只需要添加相应的代码到我们需要显示pv的页面即可。
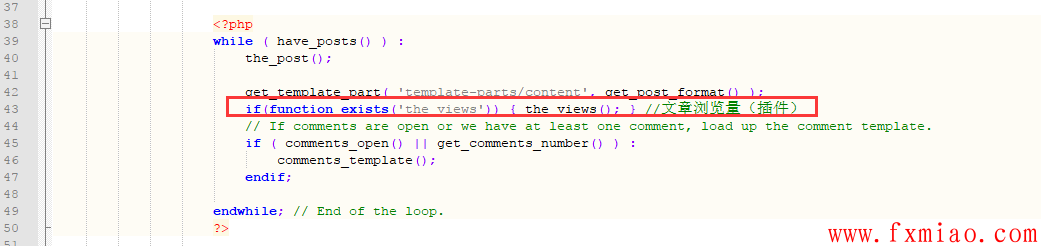
比如我们想在文章页面显示,只需打开模板下面的single.php文件(不同模板可能会有区别,请自寻),插入上面的代码即可
<?php if(function_exists(’the_views’)) { the_views(); } ?>(如果插入在php里面,把首<?php尾?>去掉),如下图
完了保存,刷新,文章页面应该就能显示浏览量了。
二、添加函数,后台显示
上面我们成功让前台页面显示浏览量,可是有没有办法让后台文章列表也显示呢?当然是有办法的
打开主题下的functions.php文件,在最后一个?>前面(如果没有?>就添加在最上面的<?php后面)添加如下代码
<?php
//在后台文章列表增加一列数据
add_filter( ’manage_posts_columns’, ’ashuwp_customer_posts_columns’ );
function ashuwp_customer_posts_columns( $columns ) {
$columns[’VIEW_COUNT’] = ’Views’;
return $columns;
}
//输出浏览次数
add_action(’manage_posts_custom_column’, ’ashuwp_customer_columns_value’, 10, 2);
function ashuwp_customer_columns_value($column, $post_id){
if($column==’VIEW_COUNT’){
$count = get_post_meta($post_id, ’views’, true);
if(!$count){
$count = 0;
}
echo $count;
}
return;
}
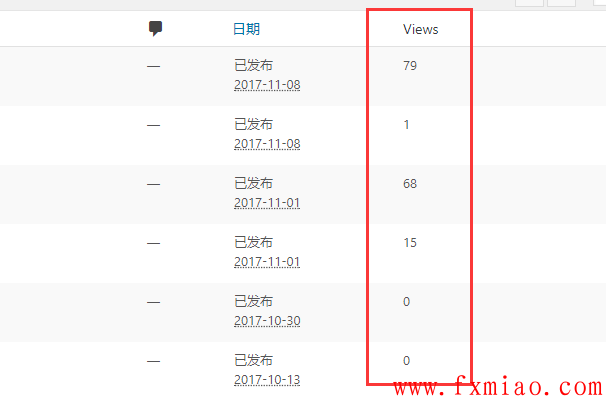
保存刷新后台,可以看到效果
如果全部为零无效果,可能是$count = get_post_meta($post_id, ’views’, true);里面的views函数不对,按照插件函数修改正确。(只要这个插件不做大调整,这里就会是正确的)
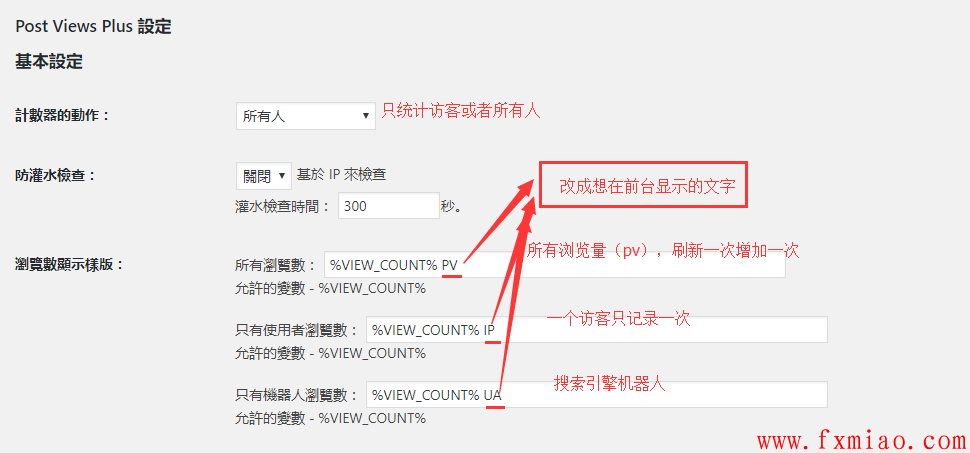
三、插件如何设置,显示所有浏览量/访客浏览量/ip数量
如下图,我已经描述得很清楚了
这样我们便完成了基本操作,一切正常使用,这个插件还有一些别的功能,比如浏览量排序等,请详见官方文档。
四、我应不应该使用此插件?
其实做数据统计这个插件肯定是不够了,wp还有更多专业的数据统计插件,而且谷歌分析或者百度统计等能很好的完成这些工作。
其实小博客并不推荐安装很多插件,因为真的很占内存啊!这个插件也不例外,不过还在接受范围内,或许你也可以接着往下看:
五、不使用插件我能完成这个插件的效果吗?
答案是肯定的。并且很简单。
①、functions.php
添加
/* 访问计数 */
function record_visitors()
{
if (is_singular())
{
global $post;
$post_ID = $post->ID;
if($post_ID)
{
$post_views = (int)get_post_meta($post_ID, ’views’, true);
if(!update_post_meta($post_ID, ’views’, ($post_views+1)))
{
add_post_meta($post_ID, ’views’, 1, true);
}
}
}
}
add_action(’wp_head’, ’record_visitors’);
/// 函数名称:post_views
/// 函数作用:取得文章的阅读次数
function post_views($before = ’(点击 ’, $after = ’ 次)’, $echo = 1)
{
global $post;
$post_ID = $post->ID;
$views = (int)get_post_meta($post_ID, ’views’, true);
if ($echo) echo $before, number_format($views), $after;
else return $views;
}
接着添加(用于在后台文章列表显示)
//在后台文章列表增加一列数据
add_filter( ’manage_posts_columns’, ’ashuwp_customer_posts_columns’ );
function ashuwp_customer_posts_columns( $columns ) {
$columns[’views’] = ’浏览次数’;
return $columns;
}
//输出浏览次数
add_action(’manage_posts_custom_column’, ’ashuwp_customer_columns_value’, 10, 2);
function ashuwp_customer_columns_value($column, $post_id){
if($column==’views’){
$count = get_post_meta($post_id, ’views’, true);
if(!$count){
$count = 0;
}
echo $count;
}
return;
}
②在前台文章显示,如(single.php)
添加
<?php post_views(’ ’, ’ 次’); ?>
就这样,保存,刷新,看效果吧,如果没效果,请去百度。
喵叔尝试了是有效果的,但是因为安装了WP Super Cache插件,所以这个代码会失效,但是Post Views Plus可以兼容WP Super Cache,所以插件的方式一切如常。
最后如何抉择,我推荐你都去尝试。
以上,均为个人日常记录,方便个人今后使用,同时也分享给大家,如果有错误,请提出!
 分享喵
分享喵